<html><body>
function button_erstellen(){
}
<form action=typeitin()>
<input type="button" onclick=button_erstellen()
</form>
</body></html><!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Buttons mit vordefiniertem Text in Zwischenablage kopieren</title>
</head>
<body>
<button onclick="buttonAktion('Text für Button 1')">Button 1</button>
<button onclick="buttonAktion('Text für Button 2')">Button 2</button>
<script>
function buttonAktion(vordefinierterText) {
// Text in die Zwischenablage kopieren
navigator.clipboard.writeText(vordefinierterText)
.then(function() {
alert('Text erfolgreich in die Zwischenablage kopiert: ' + vordefinierterText);
})
.catch(function(err) {
console.error('Fehler beim Kopieren in die Zwischenablage: ', err);
});
}
</script>
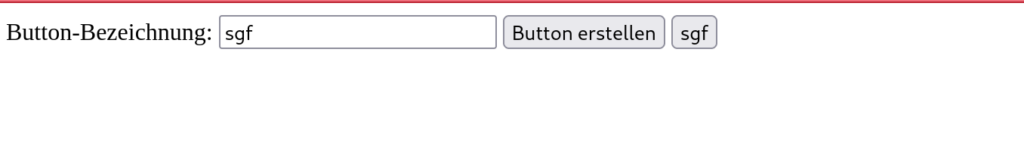
In die Eingabe wird die Button-Bezeichnung festgelegt:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Button Generator</title>
</head>
<body>
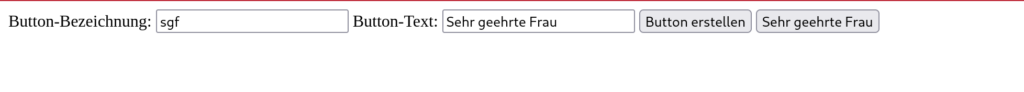
<label for="buttonLabel">Button-Bezeichnung:</label>
<input type="text" id="buttonLabel" placeholder="Gib hier die Button-Bezeichnung ein">
<label for="buttonText">Button-Text:</label>
<input type="text" id="buttonText" placeholder="Gib hier den Button-Text ein">
<button onclick="createButton()">Button erstellen</button>
<script>
function createButton() {
// Textfeldwerte abrufen
var buttonLabel = document.getElementById('buttonLabel').value;
var buttonText = document.getElementById('buttonText').value;
// Überprüfen, ob ein Wert für die Button-Bezeichnung eingegeben wurde
if (buttonLabel.trim() === '') {
alert('Bitte gib eine Button-Bezeichnung ein!');
return;
}
// Button erstellen
var newButton = document.createElement('button');
newButton.innerHTML = buttonText || buttonLabel; // Verwenden Sie den Button-Text, falls vorhanden, sonst die Button-Bezeichnung
// Button dem Body hinzufügen (kann auch einem anderen Element hinzugefügt werden)
document.body.appendChild(newButton);
// Text aus buttonText-Feld in Zwischenablage kopieren
copyToClipboard(buttonText);
}
function copyToClipboard(text) {
var textField = document.createElement('textarea');
textField.innerText = text;
document.body.appendChild(textField);
textField.select();
document.execCommand('copy');
textField.remove();
}
</script>
</body>
</html>