<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Übersetzung</title>
<style>
body {
background-color: #E6E0F8;
}
</style>
</head>
<body>
<p align="center">
Hier den zu übersetzenden Text eingeben:
</p>
<p align="center">
<textarea id="zu_uebersetzender_text" rows="25" cols="60"></textarea>
</p>
<script lang="javascript">
function totranslate() {
let eingabe = document.getElementById("zu_uebersetzender_text");
let uebersetzung = eingabe.value.toLowerCase();
// Begriffe und ihre Ersatzwerte
const ersetzungen = [
{ suchbegriff: " sc ", ersatzwert: " fM " },
{suchbegriff: " sc, ", ersatzwert: " fM, "},
{suchbegriff: " hdc ", ersatzwert: " hStb "},
{ suchbegriff: "inc", ersatzwert: "Zun" },
{ suchbegriff: "dec", ersatzwert: "Abn" },
{ suchbegriff: "sl st", ersatzwert: "KM" },
{ suchbegriff: "row", ersatzwert: "Reihe" },
{ suchbegriff: " round ", ersatzwert: " Runde "},
{suchbegriff:"round",ersatzwert:"Runde"},
{ suchbegriff: "times,", ersatzwert: "," },
{ suchbegriff: " 6 times", ersatzwert: " * 6" },
{suchbegriff: " 3 times", ersatzwert: " * 3"},
{suchbegriff:"sc)", ersatzwert: "fM)"},
{ suchbegriff: "sc in each st around", ersatzwert: " fM ohne Änderung" },
{ suchbegriff: "in each st around", ersatzwert: " jede Masche" },
{suchbegriff: "each st aRunde", ersatzwert:" jede Masche"},
{suchbegriff:" to ", ersatzwert:" bis "},
{suchbegriff:"head", ersatzwert:"Kopf"},
{suchbegriff: "body", ersatzwert: "Körper"},
{suchbegriff: "nose", ersatzwert: "Nase"},
{suchbegriff:"ears", ersatzwert:"Ohren"},
{suchbegriff:"hands and arms", ersatzwert: "Hände und Arme"},
{suchbegriff: "middle finger" , ersatzwert: "Mittelfinger"},
{suchbegriff:"fingers ", ersatzwert: "Finger"},
{suchbegriff: "starting with skin color ", ersatzwert:"Mit Hautfarbe beginnen"},
{suchbegriff:"magic ring and 6 fm into it. ", ersatzwert: "Maschenring und 6 fM in den Ring arbeiten"},
{suchbegriff: "work", ersatzwert:"arbeite/n"},
{suchbegriff:"magic ring and 6 fM into it.", ersatzwert:"Maschenring und 6 fM in den Ring arbeiten" },
{suchbegriff:"Fasten off, leaving a long tail of yarn to sew. ",
ersatzwert:"Befestigen Sie den Faden und lassen Sie einen langen Faden zum Nähen übrig."}
// Füge hier weitere Begriffe und Ersatzwerte hinzu
];
// Durchlaufe die Liste und ersetze jeden Begriff
ersetzungen.forEach(({ suchbegriff, ersatzwert }) => {
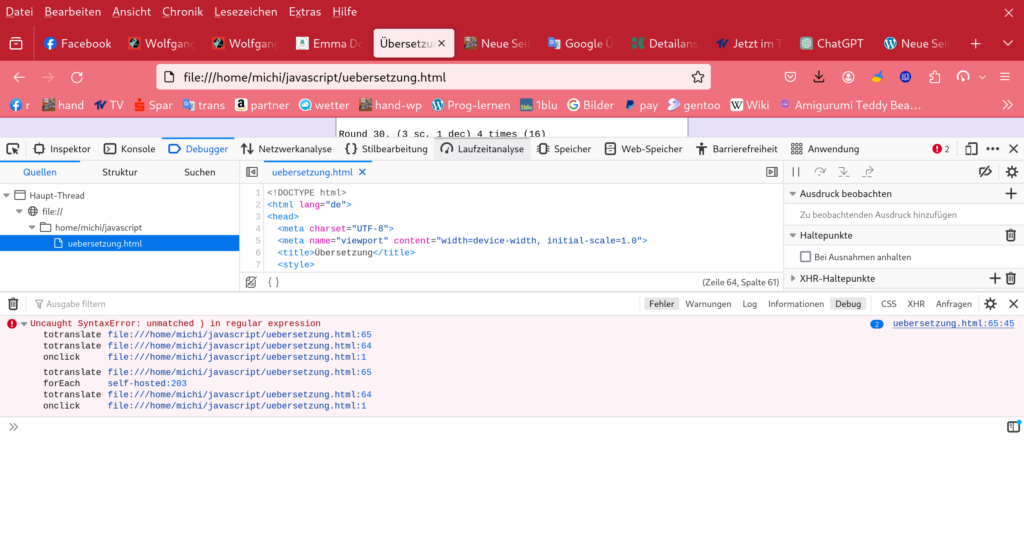
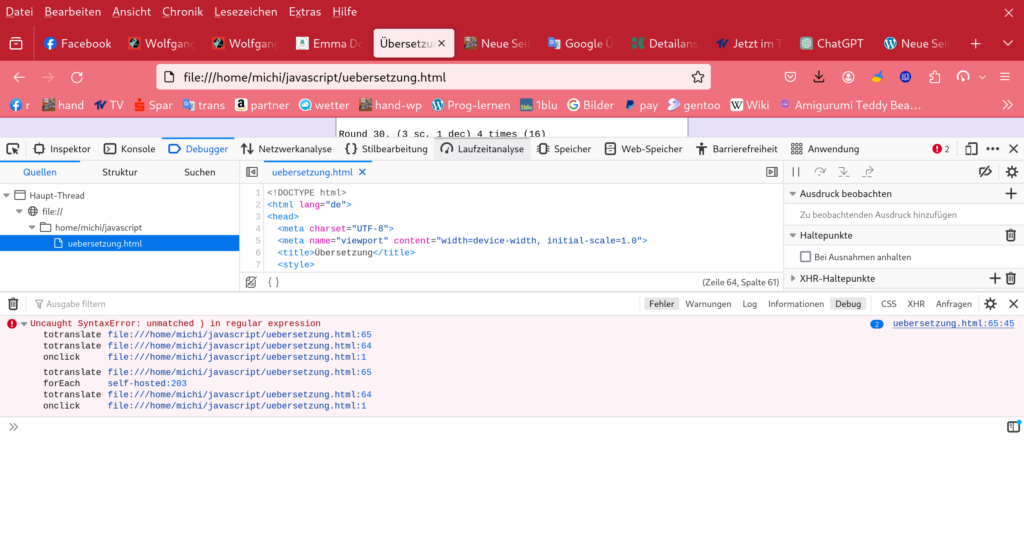
uebersetzung = uebersetzung.replace(new RegExp(suchbegriff, "g"), ersatzwert);
});
eingabe.value = uebersetzung;
}
function loeschen() {
let eingabe = document.getElementById("zu_uebersetzender_text");
eingabe.value = "";
}
function markierenUndKopieren() {
let eingabe = document.getElementById("zu_uebersetzender_text");
eingabe.select(); // Text im Textarea markieren
document.execCommand('copy'); // Markierten Text kopieren
}
</script>
<p align="center">
<button type="button" onclick="totranslate()">Übersetzen</button>
<button type="reset" onclick="loeschen()">Löschen</button>
<button type="button" onclick="markierenUndKopieren()">Markieren und Kopieren</button>
</p>
</body>
</html>