Entwerfen der Benutzeroberfläche
Was ist ein Layoutmanager? Wenn Sie grafische Oberflächen erstellen, müssen die Widgets im Fenster relativ zueinander angeordnet werden können. Das Platzieren von Widgets kann beispielsweise anhand ihrer relativen Positionen zu anderen Widgets oder durch Definieren ihrer Positionen durch Angabe von Pixelpositionen erfolgen. In Tkinter gibt es drei Arten von Layout-Managern: Pack, Place und Grid. Jeder Manager verwendet eine andere Methode, um uns bei der Anordnung von Widgets zu helfen. Um mehr über die Unterschiede zwischen den drei Methoden zu erfahren, schauen Sie sich bitte dieses Tutorial an.
Pack-Layout-Manager
Was ist also Pack? Der einfachste Weg, es sich vorzustellen, ist, dass die pack()-Methode jedes einzelne Widget in einen Block verwandelt. Jedes Widget hat seine eigene Größe und der Pack-Manager fügt sie alle zusammen, genau wie Sie es mit echten Blöcken tun würden.
Jedes Widget hat bereits seine eigene Größe und Parameter. Natürlich können Sie diese ändern, um sie besser an Ihre Bedürfnisse anzupassen. Sobald die Größe jedes Widgets festgelegt ist, erledigt der Manager seine Aufgabe, sie im Fenster anzuordnen.
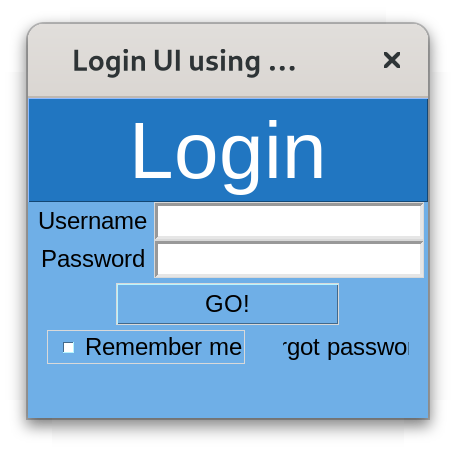
Der Pack-Layout-Manager eignet sich am besten für einfache Layouts. Die Anmeldeoberfläche besteht größtenteils aus einigen übereinander gestapelten vertikalen Widgets.
Die Verwendung des Grid-Layout-Managers
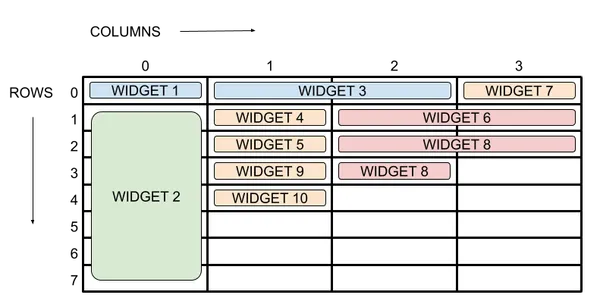
Der Grid-Layout-Managers funktioniert ähnlich wie eine Matrix mit Zeilen und Spalten. Die obere linke Ecke hat den Zeilenwert 0 und den Spaltenwert 0. Das Bewegen im Raster und das Anordnen von Widgets ist also recht einfach. Wenn Sie Widgets in einer horizontalen Zeile platzieren möchten, bleibt der Zeilenwert gleich und der Spaltenwert erhöht sich für jedes Widget um 1. Ähnlich verhält es sich, wenn Sie eine Spalte nach unten verschieben möchten, wobei der Spaltenwert gleich bleibt und der Zeilenwert steigt. Schauen Sie sich das Bild unten für ein visuelles Beispiel an.

from tkinter import *
root = Tk()
root.title("TypeitIn")
root.geometry("400x320") # set starting size of window
root.maxsize(400, 320) # width x height
root.config(bg="#6FAFE7") # set background color of root window
login = Label(root, text="Login", bg="#2176C1", fg='white', relief=RAISED)
login.pack(ipady=5, fill='x')
login.config(font=("Font", 30)) # change font and size of label
# login image
image = PhotoImage(file="redhuli_favicon.gif")
img_resize = image.subsample(5,5)
Label(root, image=img_resize, bg="white", relief=SUNKEN).pack(pady=5)
def checkInput():
'''check that the username and password match'''
usernm = "Username301"
pswrd = "Passw0rd"
entered_usernm = username_entry.get() # get username from Entry widget
entered_pswrd = password_entry.get() # get password from Entry widget
if (usernm == entered_usernm) and (pswrd == entered_pswrd):
print("Hello!")
root.destroy()
else:
print("Login failed: Invalid username or password.")
def toggled():
'''display a message to the terminal every time the check button
is clicked'''
print("The check button works.")
# Username Entry
username_frame = Frame(root, bg="#6FAFE7")
username_frame.pack()
Label(username_frame, text="Username", bg="#6FAFE7").pack(side='left', padx=5)
username_entry = Entry(username_frame, bd=3)
username_entry.pack(side='right')
# Password entry
password_frame = Frame(root, bg="#6FAFE7")
password_frame.pack()
Label(password_frame, text="Password", bg="#6FAFE7").pack(side='left', padx=7)
password_entry = Entry(password_frame, bd=3)
password_entry.pack(side='right')
# Create Go! Button
go_button = Button(root, text="GO!", command=checkInput, bg="#6FAFE7", width=15)
go_button.pack(pady=5)
# Remember me and forgot password
bottom_frame = Frame(root, bg="#6FAFE7")
bottom_frame.pack()
var = IntVar()
remember_me = Checkbutton(bottom_frame, text="Remember me", bg="#6FAFE7", command=toggled, variable=var)
remember_me.pack(side='left', padx=19)
# The forgot password Label is just a placeholder, has no function currently
forgot_pswrd = Label(bottom_frame, text="Forgot password?", bg="#6FAFE7")
forgot_pswrd.pack(side="right", padx=19)
root.mainloop()
Beginnen Sie mit der Einrichtung des Root-Fensters, seiner Größe und Hintergrundfarbe. Anschließend werden die ersten beiden Widgets, das Login-Label und das Benutzerbild, erstellt und im Root-Fenster platziert. Diese beiden sind am einfachsten, da es sich einfach um zwei vertikal angeordnete Widgets handelt.
Die Bereiche Benutzername, Passwort und „Angemeldet bleiben“ sind etwas komplexer. Da es sich jeweils um Sätze aus zwei verschiedenen Widgets handelt, die jeweils horizontal angeordnet sind, UND da wir bereits die Anmelde- und Bild-Widgets vertikal angeordnet haben, müssen wir für jedes ein Frame-Widget erstellen. Diese Frames werden auch unter den bereits erstellten Widgets gestapelt. Jeder Frame enthält zwei Widgets.
Werfen wir einen Blick auf das erste. In Zeile 38 erstellen wir das Objekt „username_frame“, das sowohl den „Benutzernamen“-Text als auch das Eintrags-Widget für Benutzernamen enthält, in das sie ihren Namen eingeben können. Diese erstellen Sie in den Zeilen 43–44. Beachten Sie, dass die Seitenargumente „links“ und „rechts“ sind, um sie horizontal im Benutzernamensrahmen anzuordnen. Die anderen beiden Bereiche erstellen wir auf ähnliche Weise. Ich werde ihre Beschreibung hier nicht einfügen, da sie ähnlich ist.
Nachdem der Benutzer seine Informationen eingegeben und auf „GO!“ geklickt hat. Mit der Schaltfläche rufen wir checkInput() (Zeilen 18–30) auf, um zu überprüfen, ob die vom Benutzer eingegebenen Informationen mit den bereits in unserem Programm in den Zeilen 20 und 21 gespeicherten Informationen übereinstimmen. Wenn sie übereinstimmen, wird das Fenster durch Aufrufen von root.destroy geschlossen ().