Ein HTML-Formular kann in Verbindung mit PHP verwendet werden, um Daten von Benutzern zu erfassen und sie an einen Server zu senden. Hier ist eine einfache Anleitung, wie du ein Formular mit HTML und PHP erstellen kannst:
- HTML-Formular erstellen: Hier ist ein Beispiel für ein einfaches Formular, das den Benutzer nach seinem Namen fragt:
<!DOCTYPE html>
<html>
<head>
<title>Formular Beispiel</title>
</head>
<body>
<form action="verarbeitungsdatei.php" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name"><br><br>
<input type="submit" value="Absenden">
</form>
</body>
</html>In diesem Beispiel gibt es ein Textfeld mit der ID „name“, und ein Submit-Button, der das Formular absendet. Das Formular sendet die Daten an die Datei verarbeitungsdatei.php per POST-Methode. Der Pfad zur PHP Datei muss korrekt sein.
Der Code <form action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post"> wird verwendet, um ein Formular zu erstellen, dessen Daten an die gleiche Seite gesendet werden, auf der sich das Formular befindet. Hier ist eine detaillierte Erläuterung:
Elemente des Codes
action-Attribut:- Das
action-Attribut gibt an, wohin die Formulardaten gesendet werden sollen, wenn das Formular abgeschickt wird. - In diesem Fall wird die URL der aktuellen Seite verwendet, da
$_SERVER["PHP_SELF"]die URL des aktuell ausgeführten Skripts liefert
- Das
- `$_SERVER[„PHP_SELF“]:
- Diese PHP-Superglobale enthält den Pfad zur aktuellen Datei relativ zum Root-Verzeichnis des Servers.
- Durch die Verwendung von
$_SERVER["PHP_SELF"]wird sichergestellt, dass die Formulardaten an das gleiche Skript geschickt werden, das das Formular generiert hat. Dies ermöglicht es, die Daten direkt in der gleichen Datei zu verarbeiten.
htmlspecialchars:- Die Funktion
htmlspecialchars()wandelt Sonderzeichen wie<,>und"in HTML-Entities um. - Dies schützt vor Cross-Site-Scripting (XSS)-Angriffen, indem verhindert wird, dass bösartige Eingaben die Struktur der HTML-Seite verändern oder schädlichen Code ausführen.
- Die Funktion
method="post":- Das
method-Attribut gibt an, wie die Daten an den Server gesendet werden sollen. MitPOSTwerden die Daten im HTTP-Body übertragen und sind nicht in der URL sichtbar. - Diese Methode ist sicherer als
GET, insbesondere für sensible Daten wie Passwörter.
- Das
Vorteile dieses Ansatzes
- Selbstverarbeitendes Formular:
- Das Formular sendet die Daten an dieselbe Seite, wodurch die Verarbeitung und Darstellung von Eingaben zentralisiert wird.
- Sicherheit:
- Durch die Kombination von
$_SERVER["PHP_SELF"]undhtmlspecialchars()wird das Risiko von XSS-Angriffen minimiert.
- Durch die Kombination von
- Flexibilität:
- Der Code kann auf verschiedenen Seiten verwendet werden, ohne Änderungen am
action-Attribut vornehmen zu müssen.
- Der Code kann auf verschiedenen Seiten verwendet werden, ohne Änderungen am
Beispiel für Verwendung
Wenn der Benutzer das Formular abschickt, prüft das Skript auf derselben Seite (mit PHP), ob eine POST-Anfrage eingegangen ist, und verarbeitet die Formulardaten:
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = htmlspecialchars($_POST["name"]);
echo "Hallo, " . $name;
}
?>
<form action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<input type="submit" value="Absenden">
</form>
Hinweise
- Verwenden Sie immer
htmlspecialchars()mit$_SERVER["PHP_SELF"], um Sicherheitsrisiken zu vermeiden. - Dieser Ansatz ist besonders nützlich für kleinere Anwendungen oder Formulare mit einfacher Verarbeitung.
- PHP-Verarbeitungsdatei erstellen: Erstelle eine PHP-Datei namens
verarbeitungsdatei.php, die die Daten verarbeiten wird. In diesem Fall wird sie den eingegebenen Namen aus dem Formular anzeigen.
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = $_POST["name"];
echo "Hallo, $name!";
}
?>Diese Datei überprüft, ob die Anfrage eine POST-Anfrage ist, und liest dann den Wert des Namensfelds aus. Danach wird eine Begrüßung mit dem eingegebenen Namen ausgegeben.
- Formular ausprobieren: Lade die HTML-Seite in deinem Webbrowser und fülle das Formular aus. Wenn du den Absenden-Button klickst, wird die Verarbeitungsdatei aufgerufen und die eingegebenen Daten werden verarbeitet.
Das ist eine grundlegende Einführung, um ein einfaches Formular mit HTML und PHP zu erstellen. Je nach den Anforderungen deines Projekts können Formulare erheblich komplexer werden und mehr Felder, Validierung und Verarbeitung erfordern.
Wenn der Code in der selben Datei eingefügt wird, wie der HTML-Code wird der PHP Code in Self geschrieben
Wenn eine Eingabe erforderlich ist, kann required angegeben werden.
<form action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post">
<label for="englisch">Englische Abkürzung:</label>
<input type="text" id="englisch" name="englisch" required><br><br>
<label for="deutsch">Deutsche Abkürzung:</label>
<input type="text" id="deutsch" name="deutsch" required><br><br>
<input type="submit" value="Werte eintragen">
</form>
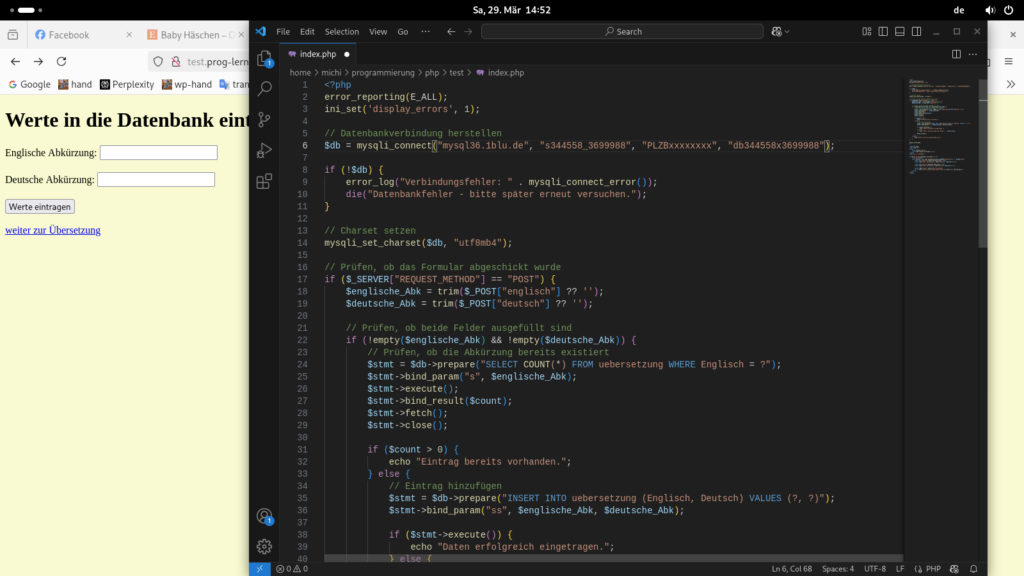
<?php
error_reporting(E_ALL);
ini_set('display_errors', 1);
// Datenbankverbindung herstellen (Zugangsdaten sollten in einer Konfigurationsdatei ausgelagert werden)
$db = mysqli_connect("mysql36.1blu.de", "s344558_3699988", "PLZBerlin?15345", "db344558x3699988");
if (!$db) {
error_log("Verbindungsfehler: " . mysqli_connect_error());
die("Datenbankfehler - bitte später erneut versuchen.");
}
// Charset setzen
mysqli_set_charset($db, "utf8mb4");
// Prüfen, ob das Formular abgeschickt wurde
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$englische_Abk = trim($_POST["englisch"] ?? '');
$deutsche_Abk = trim($_POST["deutsch"] ?? '');
// Prüfen, ob beide Felder ausgefüllt sind
if (!empty($englische_Abk) && !empty($deutsche_Abk)) {
// Prüfen, ob die Abkürzung bereits existiert
$stmt = $db->prepare("SELECT COUNT(*) FROM uebersetzung WHERE Englisch = ?");
$stmt->bind_param("s", $englische_Abk);
$stmt->execute();
$stmt->bind_result($count);
$stmt->fetch();
$stmt->close();
if ($count > 0) {
echo "Eintrag bereits vorhanden.";
} else {
// Eintrag hinzufügen
$stmt = $db->prepare("INSERT INTO uebersetzung (Englisch, Deutsch) VALUES (?, ?)");
$stmt->bind_param("ss", $englische_Abk, $deutsche_Abk);
if ($stmt->execute()) {
echo "Daten erfolgreich eingetragen.";
} else {
echo "Fehler beim Eintragen der Daten: " . $stmt->error;
}
$stmt->close();
}
} else {
echo "Bitte füllen Sie beide Felder aus.";
}
}
mysqli_close($db);
?>
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Abkürzungen eintragen</title>
</head>
<body bgcolor="#FAFAD2">
<h1>Werte in die Datenbank eintragen</h1><p>
<p align="center">
<form action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post">
<label for="englisch">Englische Abkürzung:</label>
<input type="text" id="englisch" name="englisch" required><br><br>
<label for="deutsch">Deutsche Abkürzung:</label>
<input type="text" id="deutsch" name="deutsch" required><br><br>
<input type="submit" value="Werte eintragen">
<p> <a href="http://uebersetzung.gentoo-linux.de">weiter zur Übersetzung</a>
</form>
</body>
</html>